Supported Custom Actions
Introduction
The Flows comes with several built-in actions for fetching content, registering in the catalog and of course actions for creating and publishing a git repository.
There are several repository providers supported out of the box such as GitHub, Azure, GitLab and Bitbucket.
How To View Supported Actions
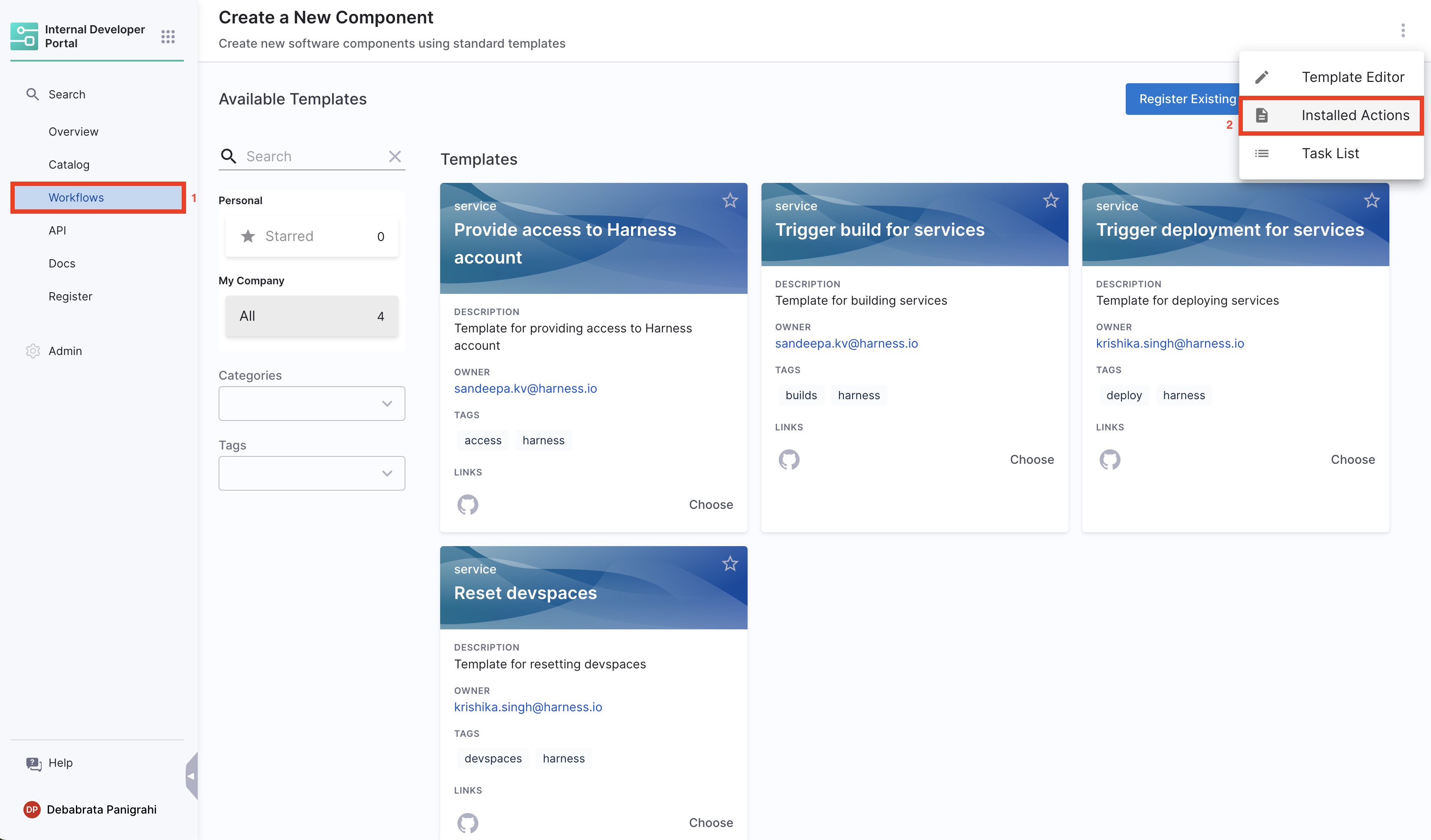
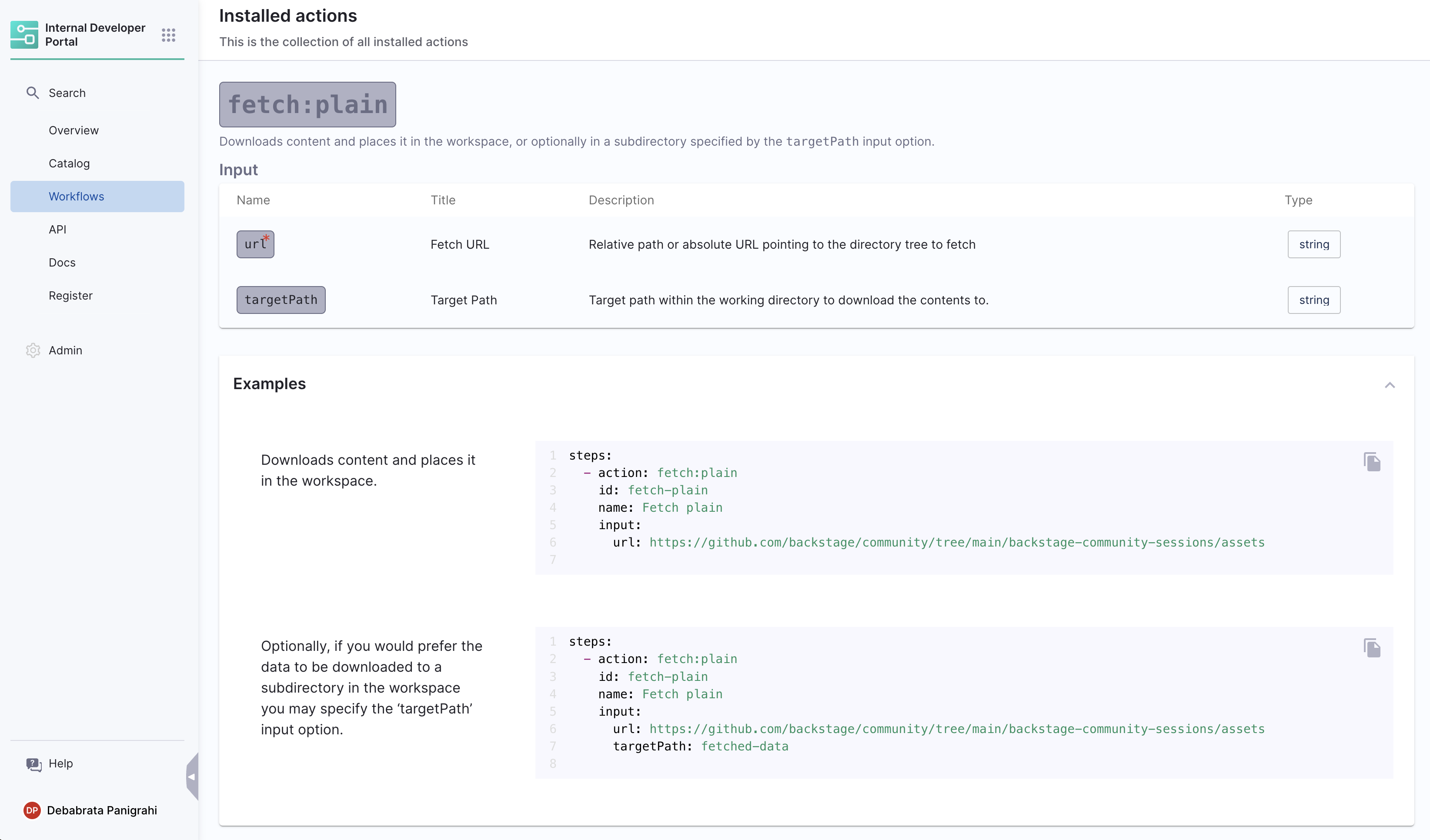
A list of all registered custom actions can be found under
WorkFlows -> Installed Actions


Harness Specific Custom Actions
trigger:harness-custom-pipeline
## Example
steps:
- id: trigger
name: Creating your react app
action: trigger:harness-custom-pipeline
input:
url: "https://app.harness.io/ng/account/vpCkHKsDSxK9_KYfjCTMKA/home/orgs/default/projects/communityeng/pipelines/IDP_New_NextJS_app/pipeline-studio/?storeType=INLINE"
inputset:
project_name: ${{ parameters.project_name }}
github_repo: ${{ parameters.github_repo }}
cloud_provider: ${{ parameters.provider }}
db: ${{ parameters.db }}
cache: ${{ parameters.cache }}
apikey: ${{ parameters.token }}
In the above example the apikey parameter takes input from Harness Token which is specified under spec as a mandatory paramenter as mentioned below
...
token:
title: Harness Token
type: string
ui:widget: password
ui:field: HarnessAuthToken
...
Without the above parameter input the pipeline won't be executed. Please take a look at this example
harness:create-secretharness:delete-secret
Custom Field Extensions
Collecting input from the user is a very large part of the scaffolding process and Software Templates as a whole. Sometimes the built in components and fields just aren't good enough, and sometimes you want to enrich the form that the users sees with better inputs that fit better.
This is where Custom Field Extensions come in.
Harness Specific Custom Extensions
HarnessOrgPicker
#Example
...
orgId:
title: Org Identifier
type: string
ui:field: HarnessOrgPicker
...
HarnessProjectPicker
#Example
...
projectId:
title: Project Identifier
description: Harness Project Identifier
type: string
ui:field: HarnessProjectPicker
...
Other Supported Extensions
Here's a list of all the other supported custom extensions in Harness IDP.
